简要:继项目空闲后,开始着手vue的学习;为此向大家分享其中的艰辛和搭建办法,希望能够跟各位VUE大神学习探索,如果有不对或者好的建议告知下;*~*!
什么是VUE?
是一种node.js框架,特点如下:
1.数据绑定 (特性:双向绑定;一旦发生变化,Dom节点实时更新;PS:尽量抛弃JQ,次特点已经可以解决很多特效等问题)
2.组件化(比如:乐高积木一样通过互相引用而组装起来)
开发环境

环境搭建
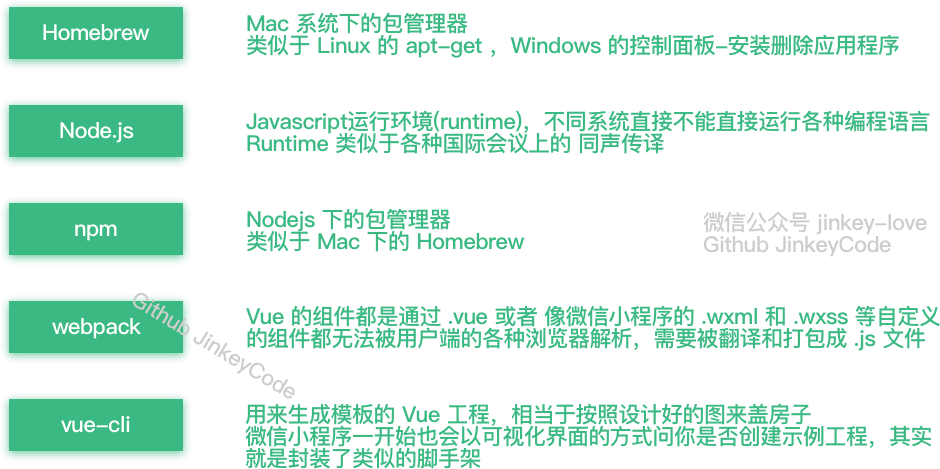
1. 包管理器安装
(1)Homebrew安装 (mac 环境,win无法安装)
1 | /usr/bin/ruby -e"$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" |
(2) node.js安装(win下前往node.js官网安装即可)
1 | brew install nodejs (mac 环境) |
2. 相关安装指令
(1) 淘宝镜像(当npm下载相关扩展超时,最为快捷)
1 | npm install -g cnpm --registry=https://registry.npm.taobao.org // 注册淘宝镜像 npm替换成cnpm使用即可 |
(2) 安装webpack
1 | cnpm/npm install webpack -g |
(3) 安装vue脚手架
1 | cnpm/npm install vue-cli -g |
(4) 初始化项目
1 | vue init webpack 项目名字 |
(5) 安装项目依赖 (添加依赖或者删除时,须重新安装)
1 | npm install |
(6) 运行开发环境
1 | npm run dev |
(6) 运行运营环境
1 | npm run build |
以上就是我的分享,如果我的这篇文章解决了你的问题,麻烦你点个赞让更多同样情况的朋友,能更快的解决问题!

