简要:继上次搭建vue环境后,开始着手vue的学习;为此向大家分享从开发环境部署到生产环境(线上)中遇到的问题和解决办法,希望能够跟各位VUE大神学习探索,如果有不对或者好的建议告知下;*~*!
如何打包,部署到生产环境(线上)
1 | npm run build |
1. dist 文件结构(编译后,生成在vue目录下)
- static (存放css/js/image)
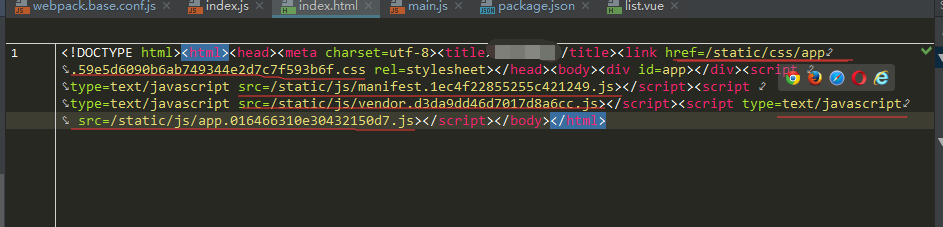
- index.html (编译后页面)
2. 部署生产环境(以Thinkphp为例)
(1) 建立子项目,创建控制器建立index方法;实例化模板;将编译后index.html存放在对应的视图下;
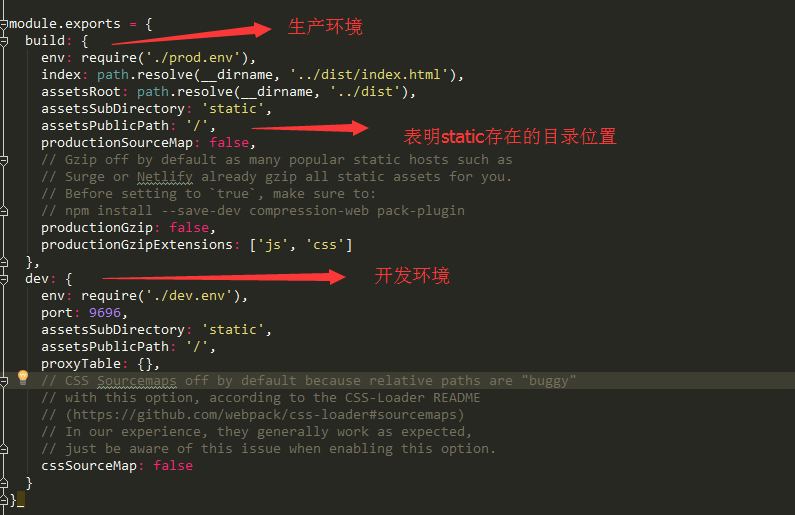
(2) 修改vue配置文件(dist下status文件,默认存放在项目的根目录;若无须改变请忽略此步骤!)


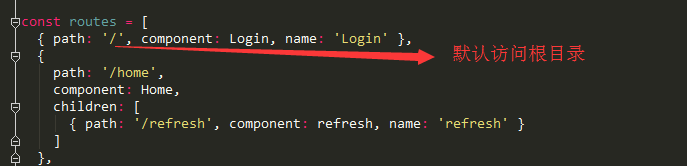
不加载组件(非根目录)
原因:路由path错误 
刷新页面(刷新路由)出现404
1. 为什么
1 | vue路由设置 HTML5 History 模式,直接访问/刷新url会被http server直接解析到该文件路径(被相应的框架接管),但vue的路由是虚拟的(只是告知编译后index.html文件追寻到相应的路径),并不能直接找到这个file,所以会404; |
2. 怎么做(针对nignx;具体参考:HTML5 History 模式)
1 | location / { |
任意不存在页面(404)都跳转到指定路径(针对解决404页面后)

个人解决方法:制作404页面的组件;在routes.js配置,配置增加路由
1 | { path: '*', component: defaults } |

